Minimalist website design exemplifies the philosophy of “less is more.” Examples of such designs are prevalent across the internet, showcasing a clean and simple aesthetic that focuses on functionality and user experience. Apple’s website is a prime example of minimalist design, with its use of ample white space, simple typography, and high-quality images. Airbnb is another notable example, with its straightforward navigation and uncluttered layout.
Evernote also exemplifies minimalist design with its clean lines, easy-to-read fonts, and straightforward messaging. These designs prioritize eliminating unnecessary elements and focusing on essential content. The use of a monochromatic or limited color palette, simple and readable fonts, and clear, concise messaging are common characteristics of minimalist website designs. Moreover, these designs often incorporate plenty of white space, which aids in directing the user’s attention to the most crucial parts of the site.
Other examples include Squarespace, known for its sleek layout and straightforward navigation, and Dropbox, which uses large, bold graphics and minimal text to convey its message. These websites demonstrate that a minimalist design can be both aesthetically pleasing and highly functional, providing a user-friendly experience that aligns with the company’s brand identity. In conclusion, minimalist website design is a popular choice for many businesses due to its focus on simplicity, functionality, and user experience.

Key elements of minimalist website design
Minimalist website design focuses on simplicity and functionality, offering a clean, clutter-free interface that makes for a user-friendly experience. Key elements of this design approach include a limited color palette, often using monochrome or a subdued range of colors to create a serene and uncluttered ambiance. Typography plays a crucial role in minimalist design, with designers opting for simple, legible fonts that enhance readability while contributing to the overall aesthetic appeal.
Whitespace, or negative space, is another crucial aspect of minimalist design. This empty space is not wasted; instead, it gives other elements room to breathe, contributing to the overall balance and harmony of the design. In minimalist design, less is truly more, and each element is carefully chosen for its functionality and impact.
Another key element is flat textures and patterns. Unlike other design styles that use shadows, gradients, and textures to create a three-dimensional effect, minimalist design embraces flat elements to maintain simplicity. This also helps to improve loading times, as flat elements typically require less data to render.
Visual hierarchy is another essential element. By manipulating the size, color, and placement of various elements, designers can guide users’ eyes to the most important information. This way, even with limited elements, a minimalist design can still communicate effectively.
Lastly, a minimalist website design emphasizes content. After all, the primary purpose of a website is to provide information. By eliminating unnecessary elements, minimalist design allows the content to take center stage.
In conclusion, minimalist website design is a strategic approach that leverages simplicity, functionality, and aesthetic appeal to create a user-friendly interface. Its key elements – limited color palette, simple typography, ample whitespace, flat textures, visual hierarchy, and emphasis on content – work synergistically to provide a seamless and enjoyable user experience.
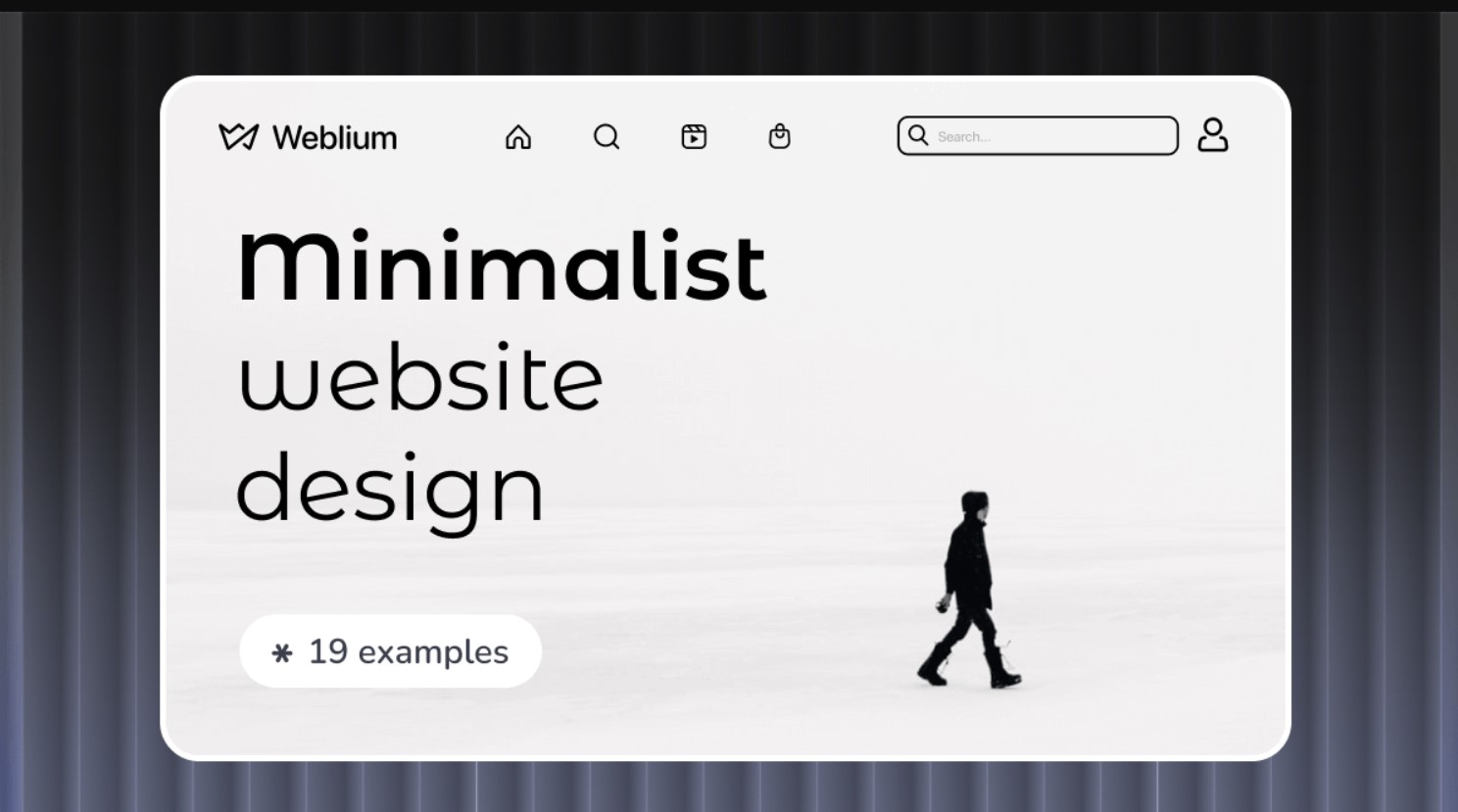
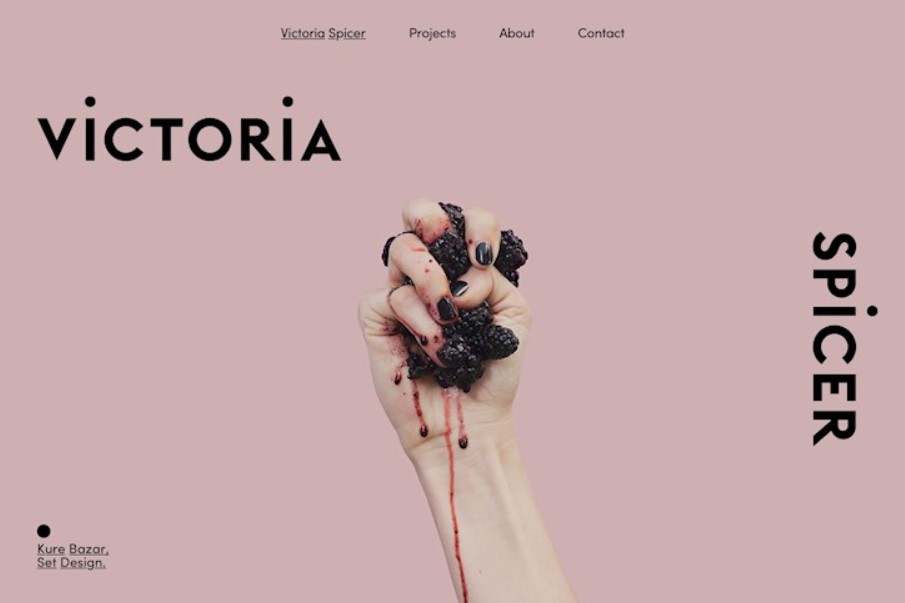
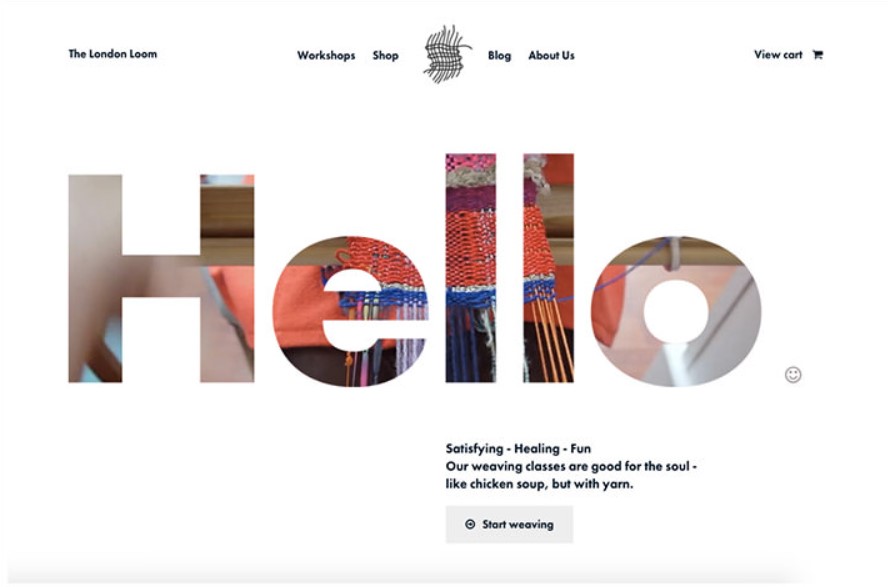
Minimalist website examples
Minimalist website examples showcase a design philosophy that thrives on simplicity, eliminating unnecessary elements to create a clean, functional, user-friendly design. These examples often feature ample white space, limited color palettes, and streamlined navigation to ensure that the user’s focus remains on the content. Apple’s website is a prime example of minimalist design, with its clean lines, simple typography, and emphasis on product visuals. Everlane, a clothing brand, also embraces minimalism, using a neutral color scheme and large, clear images to highlight their products.
The Dropbox website is another example that uses a minimalist design to guide users towards their desired actions, with straightforward navigation and a clean, easy-to-use interface. Buffer’s website design, which revolves around its product and services, is also minimalist. It features a single color scheme, straightforward icons, and an emphasis on content. Another noteworthy example is Medium, a blogging platform that uses a minimalist, clutter-free design to put the focus on the articles and stories. All these examples demonstrate the effectiveness of minimalist design in creating a user-friendly, focused, and aesthetically pleasing online presence.

Build your own minimalist web design
Creating your own minimalist web design requires a keen understanding of simplicity and functionality. Minimalist design thrives on the principle of “less is more”, focusing more on essential elements and leaving out unnecessary parts. Start by defining your content clearly; this ensures that you only include what is beneficial to your audience. Avoid clutter and maintain a clean layout that enhances user experience. Remember, every element on your website should serve a purpose.
Next, choose a simple color scheme that complements your brand. In most cases, minimalist design embraces a monochromatic or limited color palette, which enhances visual harmony and reduces distractions. Moreover, pay close attention to typography. Opt for readable and aesthetically pleasing fonts that can effectively communicate your content. White space is another crucial aspect of minimalist design. It helps in drawing attention to important elements and making the website feel open and balanced.
Navigation should be straightforward and intuitive. A complex navigation system can confuse users and make them leave your site. Therefore, keep menus and buttons simple and clear. Furthermore, use high-quality images and graphics sparingly to highlight your content and create visual interest.
Incorporate minimalism into your website’s functionality as well. Ensure that it loads quickly, is mobile-friendly, and is easy to navigate. Finally, always remember to prioritize user experience above all. A minimalist web design is not just about aesthetics, it’s about creating a user-friendly platform that effectively communicates your brand message.
In conclusion, designing a minimalist website involves a deep understanding of your audience, content, and brand. It is an art of stripping down design to its most essential elements to enhance usability, improve user experience, and ultimately achieve your website’s goals. It might seem like a daunting task, but with the right approach and careful planning, you can create a captivating minimalist web design that stands out.
Subscribe to Webflow Inspo
Subscribing to Webflow Inspo is a beneficial move for anyone interested in web design and development. This platform offers a wealth of information and insights, and it caters to an array of skill levels, from beginners to seasoned professionals. The resources available through this subscription can significantly enhance your understanding of diverse design aspects.
Webflow Inspo is reputed for its comprehensive, high-quality tutorials that explain complex design concepts in a user-friendly manner. When you subscribe, you gain access to a myriad of these tutorials, allowing you to learn at your own pace and apply the knowledge practically. Besides, the platform offers various templates and design elements that you can incorporate into your projects, boosting your creativity and efficiency.
It also fosters a vibrant community of web designers and developers, where you can engage in meaningful discussions, share ideas, and seek assistance. This interactive environment can be an invaluable source of motivation and inspiration, fueling your passion for web design and development.
Moreover, Webflow Inspo keeps you updated with the latest trends and advancements in the field. Through its in-depth articles and reviews, you can stay abreast of new tools, technologies, and best practices, which can help you stay competitive and relevant.
In conclusion, subscribing to Webflow Inspo can be a strategic investment for your career or hobby in web design and development. It not only offers the tools and resources to hone your skills but also connects you to a global community of like-minded individuals. Therefore, if you aspire to excel in this field, consider adding a Webflow Inspo subscription to your learning toolkit.

Typographic design: font styles and resources for designers
Typographic design is a vital element in the realm of graphic design, shaping the visual appeal and readability of both print and digital materials. It involves the careful selection and arrangement of typefaces, point sizes, line lengths, leading, tracking, and kerning to create visually engaging and easily digestible content. Font styles play a critical role in typographic design, as they can dramatically influence the tone and overall impression of a design piece. They range from classic serifs and sans serifs to ornate scripts and decorative fonts, each conveying different moods and messages.
In addition to font styles, designers also consider typeface weight, color, and size when creating designs. The use of bold or italic font styles can emphasize certain words or phrases, while color and size can help create hierarchy and contrast within the design.
Designers have a myriad of resources at their disposal to aid in their typographic design endeavors. Online platforms such as Adobe Fonts, Google Fonts, and Font Squirrel offer extensive libraries of high-quality fonts. These platforms often categorize fonts by style, weight, and other characteristics, making it easier for designers to find the perfect font to communicate their message effectively. In addition, design blogs and tutorials provide valuable insights and techniques for mastering typographic design.
Moreover, design software like Adobe Illustrator and InDesign offer advanced tools for manipulating type, from adjusting kerning and tracking to creating custom font styles. By harnessing these resources, designers can elevate their typographic design skills and create visually compelling content that resonates with their audience.
Design systems: What it is, examples, & how to create one
Design systems are comprehensive sets of components and guidelines that aid designers and developers in creating uniform, cohesive user interfaces for digital applications. They provide a standardized framework for a product’s visual and functional elements, including color palettes, typography, buttons, forms, and more, ensuring consistency across all digital touchpoints. Examples of well-known design systems include Google’s Material Design, Apple’s Human Interface Guidelines, and IBM’s Carbon Design System.
Creating a design system involves several key steps. Firstly, it requires an audit of the existing user interface components to identify inconsistencies and redundancies. This audit helps in understanding the current design landscape and in defining the scope of the design system. Next, the creation of a visual language is crucial. This language includes the colors, typography, and spacing used in the design system. Following this, components like buttons, inputs, and navigational elements are designed and coded. The final step involves documentation, where the usage, behavior, and code for each component are clearly defined.
It is important to note that a design system is not a one-time project, but rather a living document that evolves with the product and its users. It requires regular updates and maintenance to stay relevant and useful. With a well-implemented design system, companies can improve the consistency and quality of their digital products, increase efficiency in design and development processes, and foster better collaboration between different teams.

14 Black creatives you should know about
When it comes to innovation, expression, and culture, these 14 Black creatives have made significant contributions across various artistic fields. From literature to fashion, film to music, their work continuously challenges norms, breaks boundaries, and inspires audiences worldwide. The first name that deserves recognition is Ava DuVernay, an influential director whose thoughtful storytelling in films like Selma and 13th has sparked critical conversations about race and social justice.
Then we have Virgil Abloh, the trailblazing designer behind Off-White and Louis Vuitton menswear, whose unique aesthetic has revolutionized high fashion. Another noteworthy creative is Marlon James, the Man Booker Prize-winning author whose intricate narratives shed light on the complex dynamics of postcolonial society. In the realm of music, we have Kendrick Lamar, a Grammy-winning rapper and songwriter whose profound lyrics and innovative beats have ushered in a new era of hip hop. Similarly, visual artist Kehinde Wiley has redefined portraiture by painting Black subjects in classical styles.
On the stage, playwright Dominique Morisseau has captivated audiences with her deeply human stories set in her hometown of Detroit. Other names on this list include poet Amanda Gorman, novelist Colson Whitehead, filmmaker Barry Jenkins, choreographer Camille A. Brown, designer Kerby Jean-Raymond, musician Esperanza Spalding, artist Kara Walker, and photographer Tyler Mitchell. Each of these creatives has not only achieved remarkable success in their respective fields, but also used their platforms to amplify Black voices and experiences. Their work serves as an invaluable resource for understanding, appreciating, and celebrating the richness of Black culture.
Mockup vs prototype: always choose prototypes over mockups
While both mockups and prototypes play significant roles in the design process, there is a compelling case to be made for the superiority of prototypes over mockups. This is primarily because prototypes offer a more immersive, interactive experience compared to static mockups. Prototypes provide a realistic simulation of the final product, from its functionality to its user interface. This allows designers to conduct thorough usability testing, receive comprehensive feedback, and even detect potential issues early in the design process.
On the other hand, a mockup is a static representation that merely illustrates the visual aspect of a design. While it can convey the aesthetic appeal of a product, it lacks the dynamic, interactive elements that prototypes offer. In the absence of these interactive features, it becomes challenging to predict user behavior or foresee potential usability issues.
Moreover, prototypes can be instrumental in achieving stakeholder buy-in. A prototype that mimics the final product’s functionality can effectively communicate the vision and the potential of the design, something a mockup may not fully achieve. This interactive demonstration can significantly enhance the persuasion power of a presentation, leading to more effective stakeholder engagement.
While mockups can serve as useful tools in the initial stages of design, relying solely on them might limit the effectiveness of the design process. Hence, leveraging the dynamic, interactive nature of prototypes can lead to more robust, user-friendly, and successful designs. In the balance of mockups versus prototypes, the latter certainly holds an undeniable edge.

MVP websites: Launch early and refine fast with these 6 best practices
MVP websites, or minimum viable products, are rapidly gaining popularity in the digital world due to their unique approach of “launch early, refine fast”. This process involves releasing a basic, functional version of a website to gauge consumer interest, collect feedback, and make improvements as necessary. Here are six best practices for creating a successful MVP website. Firstly, start by defining your objectives to ensure a targeted approach. Secondly, identify your target audience so you can tailor your website to meet their specific needs.
Thirdly, prioritize your website features based on importance and focus on the ones that deliver the most value. Fourthly, create a simple design that is easy to navigate and aesthet good looking. Remember, your MVP website should be a simple but functional version of your final product. Fifthly, ensure that your website is scalable so that it can grow and evolve with your business. Lastly, regularly collect and analyze user feedback to understand what works and what doesn’t. This will help you make necessary refinements and improvements. By following these best practices, you can effectively use the MVP approach to launch a website that meets your business goals, resonates with your target audience, and stands out in the digital space.
How to achieve better marketing agility and supercharge your marketing efforts
Achieving better marketing agility involves being adaptable, quick to respond, and continuously improving. It’s about keeping up with the ever-changing landscape of the digital world and staying ahead of the curve. To supercharge your marketing efforts, you will need to leverage data analytics and use it to understand your audience better. This involves studying their behavior, preferences, and feedback to tailor your marketing strategies to meet their needs effectively.
Incorporating technology is also a key factor. Utilizing automation in your marketing processes, such as email marketing, social media posting, and content creation, can save you time, reduce errors, and increase efficiency. Furthermore, fostering a culture of innovation within your marketing team can also boost agility. Encourage your team to experiment with new strategies, test different approaches, and learn from their results. This will not only improve your marketing efforts but also foster a learning environment where each failure is viewed as an opportunity for growth. Lastly, keep a constant eye on your competition.
Understand what they are doing well and where they are falling short. Use this information to improve upon your strategies and offer something unique in the market. Remember, agility in marketing isn’t about making drastic changes overnight; it’s about making small, incremental changes that collectively make a big impact. Stay committed to continuous improvement and you’ll see your marketing efforts gain momentum and achieve incredible results.